how to align text inside div to center ?
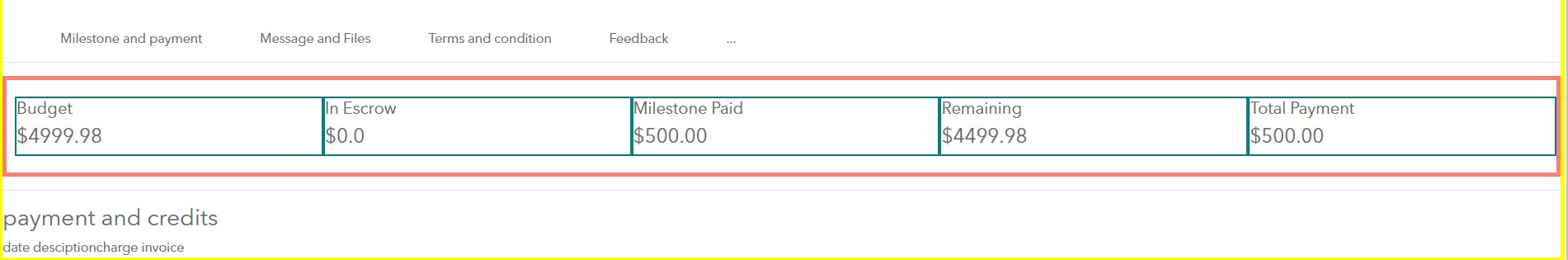
Here is the screenshot of the div with some content but the content is not centered and I want all the content to be centered.
So here inside the budget div i want it to be centered.

.paymentDetailsMilestone div {
border: 2px solid teal;
width: 20%;
text-align: center;
}
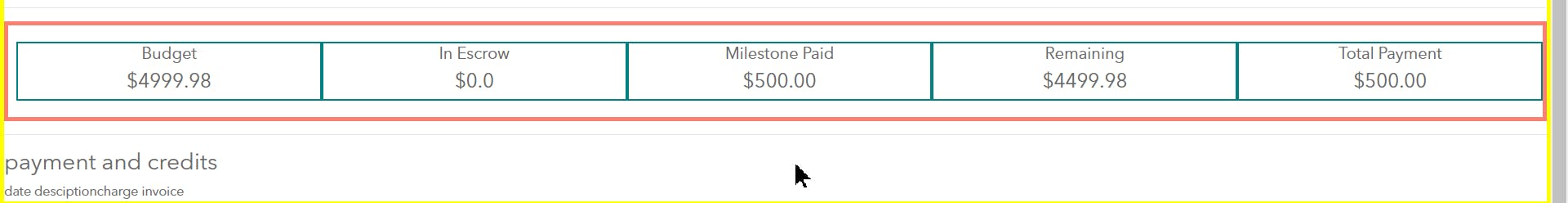
after using the above code it will be aligned to center
just like the below screenshot